Special Templates / Image
The image template special:img allows you to add inline images to a wiki page. It has more options than the simple inlining via a bracket link.
- N.B. Images are not properly displayed when previewing a page in edit mode.
Parameters
Every image template must have two parameters: a text describing the image and the URL of the image itself. Both parameters are anonymous parameters, the description comes first (like in bracket links):
{{special:img | a short description | http://senseis.xmp.net/images/stone-happy.png }}
The required arguments are:
- 1
- A brief description, which will be put into the HTML alt and title attributes. It appears when the user hovers over the image with their mouse.
- 2
- The URL for the image.
- When referring to an article on this site, append “:i” for a thumbnail of the first image in the article. Append a number to “:i” to specify an image in the article by number, e.g. “:i3” for the third image.
- See How diagrams work #thumbnail for more information
- When referring to an article on this site, append “:i” for a thumbnail of the first image in the article. Append a number to “:i” to specify an image in the article by number, e.g. “:i3” for the third image.
Other (optional) parameters are:
- title
- If you like, you can set the text for the HTML title attribute separately from the alt-text. Browsers usually show the text of the title if you move your mouse over the image.
- link
- add a link to the image. By default images do not link anywhere.
- caption
- add a caption to the image. If a caption is set, then the image is automatically floated to the right. You can use normal wiki markup inside the caption (but be careful not to interfer with the template syntax)
- float
- the image position can be set to left or right. If set, text flows around the image.
- width
- width of the image in pixels. Just put a number there, like width=200
- height
- height of the image in pixels.
Examples
A basic image (short syntax):
{{:img | happy stone | http://senseis.xmp.net/images/stone-happy.png }}
yields: 
Using a thumbnail (“:i”) of the first diagram in the article Atari and linking to that article:
{{:img | atari | atari:i | link=Calling Out Atari}}
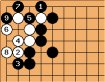
Displaying the third diagram in the article BQM 180:
{{:img | Better ko? | BQM 180:i3 | link=BQM 180 }}
Adding a caption to an image, floating on left side:
{{:img | goban | http://senseis.xmp.net/images/goban-alignright.jpg | caption=A game in progress | float=left}}

A game in progress
The following text floats around the image. Use 4-% to clear the floating, as when forcing a text below a diagram.


![Sensei's Library [Welcome to Sensei's Library!]](images/stone-hello.png)